
If you have, you’re probably scratching your head as you stare at the low number in red, wondering why your site is so slow. At least that is likely the case if you’re using Google’s PageSpeed Insights tool to measure its speed. What to do?
- Panic
- Rant and rave to your developer. Surely they must have done something to make your site so slow
- Immediately switch to a new host that claims to be lightening fast
- Find and install all the plugins you can to help make your site faster
Whoa! Hold on a minute. Instead of acting so fast, take a deep breath, research a little, and then decide what to do. (Trust me, we already did some of the above things, and it didn’t go so well.)
Your site probably isn’t any slower than it was before

If you’re using Google PageSpeed Insights to test its speed, the reason your site speed number is so low is that Google changed the tool it uses to measure site speed.
The new tool measures page speed differently. For example, if we switched the way we measure a runner’s speed by adding the number of steps he took to his time, it would raise a few eyebrows. Everyone’s speed would be slower.
This is pretty much what happened with the new tool. Your site speed is the same as it was before. The new tool just adds more things into what it measures, giving it a lower (slower) score.
Why does mobile page speed matter anyway?
Obviously having a better user experience is a good thing, resulting in happier website users and, presumably, more leads or sales. But the buck doesn’t stop there. Mobile page load speed is now a factor in Google’s ranking algorithm. So not only are slower sites less successful from a user experience perspective, but they will also be less visible on Google searches.
Why? [is Google making our lives so difficult]
Because Google studies show that people really care about the speed of a page. People want to be able to find answers to their questions as fast as possible, and Google wants website owners to deliver a fast user experience to them.
The Chrome User Experience Report (CrUX) contains all the technical details, just in case you’re interested. The new Page Speed Insights tool uses both performance and user experience metrics from CrUX to arrive at the mobile and desktop page speed numbers.
This didn’t happen overnight here. Here’s are some significant events hinting that Google was going to do something like this, and also their way of convincing us to speed up our sites:
- April 2015 – Google rolled out its Mobilegeddon algorithm. Pages optimized for mobile were safe. Those with teeny tiny fonts made for the desktop when viewing on Mobile were demoted in ranking on mobile searches.
- March 2016 – Mobilegeddon 2. Google strengthened its mobile algorithm to encourage all sites to comply in making their sites mobile friendly.
- Sometime in 2016 – Mobile website use officially passed desktop use
- August 2016 – AMP (Accelerated Mobile Pages) was officially rolled out in Google’s mobile search. According to Google, “AMP pages won’t get a special boost in mobile results. However, when there are two versions of a page, Google will prefer and link to the AMP version.” See more on AMP below.
- March 2018 – Mobile-first indexing was rolled out: Google started using the mobile version of a web page for indexing and ranking, “to better help our – primarily mobile – users find what they’re looking for.”
- July 2018 – Page speed became a ranking factor for mobile searches (formerly page speed was only a factor in desktop searches)
- Nov 2018 – Google began using Lighthouse as its page speed analysis tool and also incorporated field data provided by the CrUX report

At Top Of The List, we did not start seeing the exceptionally low mobile page speed numbers until January 2019, although we noticed steadily decreasing page speeds before that time.
The Lighthouse tool uses average page speeds over the previous 30 days, and it may not have had all that data initially. Does this mean that if we improve a page’s speed to 25, it will eventually improve more than that once more days have passed? Time will tell.
Now what?
There are some schools of thought that feel we should do nothing. Our pages load pretty fast on mobile and we’re not unhappy. Things are just getting too expensive and we have limited time and budgets. If none of us respond, then it won’t matter. We’ll all continue to rank as we are now.
But we all know better.
Lower effort / lower cost strategies
There are some relatively low-cost things you can do that will help improve your site’s speed. Running PageSpeed Insights and learning about all the ways this tool recommends this be done to make your site faster is a wise start. Most will require help from your developer, but you might be able to optimize images on your own.
Some popular strategies include:
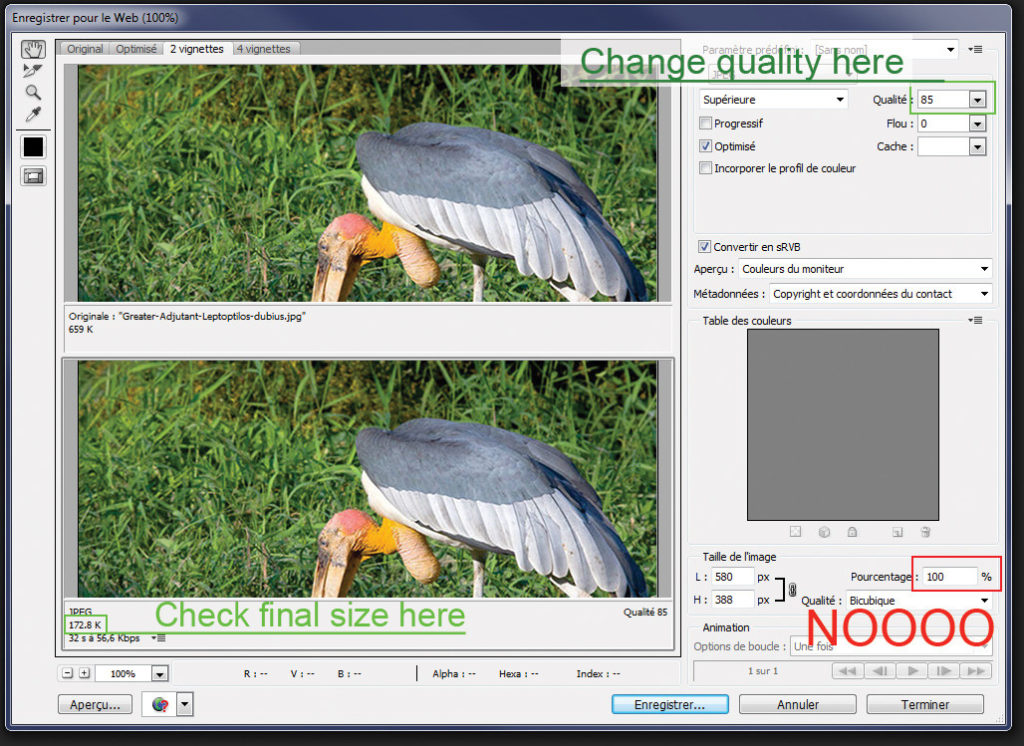
Optimize graphics to reduce their size — here are 3 options

- Download existing images and use a tool such as FileOptimizer. This is very highly rated and free to use if you don’t mind annoying requests for support.
- Get a WordPress Plugin. Smush is just one popular type, although image quality may suffer
- Use Next-Gen formats for images (not ready for prime-time). These formats — such as WebP, JPEG 2000, JPEG XR — are recommended by Lighthouse since they load lightning fast and are still excellent quality. They are currently only supported in Chrome and Opera browsers though.
Also WordPress doesn’t recognize the formats and won’t upload them to its library.
Consider a CDN (Content Delivery Network)
A CDN is a geographically distributed network of proxy servers and their data centers. The closer the CDN server is to the user geographically, the faster the content will be delivered to the user.
Popular CDNs include Google Cloud CDN, CloudFlare, MaxCDN, Amazon CloudFront, and many more. Most CDNs have a free plan, with levels of perks available at monthly rates.
Lazy Load (defer offscreen images)
Many of today’s websites are designed with long, scrolling home pages. Lazy Loading is a method to keep the images from downloading only when the user needs them. Some WordPress plugins offer Lazy Load capability, such as WP Rocket.
AMPlify your efforts!
If you’re interested in job security over the next few years, you might want to take a crash course in AMP (Accelerated Mobile Pages). The AMP project is an open-source library that provides a way to create web pages and ads that are consistently fast, beautiful, high-performing across devices, and that load near instantaneously for users.
Moving your site to AMP will most definitely increase its mobile speed, but there are drawbacks:
- Numerous JavaScript and CSS limitations. This minimizes extra, flashy items on a site, but can put a strain on branding since those extras are usually what makes a brand unique. Except for sharper graphics, these limitations can make it feel like one is returning to boring-looking websites.
- Tracking works differently and requires considerable effort to implement. Whatever you’re using for tracking now will not work with AMP.
- Mobile search pages are cached on Google, which means content being served is cached and not the original. Even to you if you’re a developer.
- Implementation can be confusing. Although designed to be user-friendly, consistent updates to the standard and conflicting information make AMP more difficult than intended. AMP-integration tools within plugins end up conflicting with platforms.
The truth is that eventually, we will all likely be using AMP. It has quite a ways to go,
As more features are added and bugs in standardization are worked out — along with plugin and platform adoption — the cost should decrease, applications should play nicer with one another, and we’ll all have a faster Internet. And then? Google will be on to its next big project… although you can be certain they’ve already started on it.
About the Author

Bev founded Top Of The List in 2006 and has over 25 years of experience working with technology. In her free time, she competes in dog agility competitions with her Golden Retrievers, Cosmo, and Finn.




