
Coders love shortcuts. When using the same syntax over and over, pre-written code snippets save huge amounts of time that can be spent on other tasks. Libraries like Bootstrap, jQuery, and React are great examples of the programming goal to work smarter, not harder, by creating usable code.
Problem: Animation Code Can Be Tricky
CSS animation is no different. Not all websites use CSS animation but as the standards for UI design become more heightened, animations are used to create engaging and interactive user experiences. They can make the loading experience more entertaining, direct the visitor’s eye to an important element on the page, and improve overall usability. Animations can also help you create a sense of depth and dimensionality in your website design.
Solution: Just-Add-Water CSS Animations
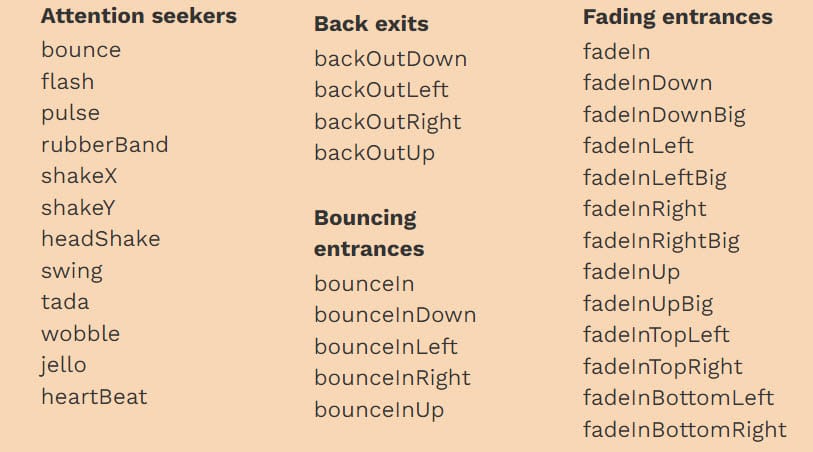
Animate.css touts itself as “Just-add-water CSS animations”, but is really a mini CSS library. Preview and choose CSS animations, then install the library or connect through a CDN and utilize classes to easily create website animations without writing code.

How to Use Animate.css
- Follow the instructions on the animate.css website to install the library with npm or add it via CDN to your site using the code provided.
- Copy the classes at the top of the page to add animations to your HTML.
- View the website for more detailed instructions regarding keyframes, utility classes, and best practices.
Animate.css is far from the only coding shortcut out there. What are some of your favorites? Let us know in the comments below.
About the Author

Mandie joined Top Of The List in 2018 and has a degree in Web Development. She lives in Grand Rapids, MI with her dog Winnie.




